一.插槽是个什么玩意,能吃吗
- 在vue中【插槽】,从字面意思来看,插槽意味着【内容的增加】,回到vue的使用场景,插槽就是【父组件调用子组件时,额外增加的内容】。
- 插槽显不显示、显示的内容是由父组件来控制的,而插槽在哪里显示由子组件来决定
二.插槽怎么用,好用吗
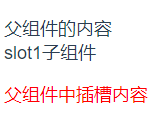
1.默认插槽
父组件:
1 | <template> |
子组件:
1 | <template> |
效果如下:
2.具名插槽
顾名思义,就是有具体名字的插槽,子组件中与父组件相对应名字的内容将添加。
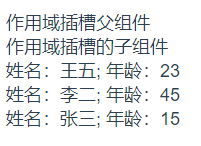
3.作用域插槽
父组件:
1 | <template> |
子组件
1 | <template> |
效果如下: